É normal ouvir programadores ou letrados no mundo da web tecer louvores à programação. Com umas linhas de código consegue-se fazer absolutmente tudo, dizem eles. E a verdade é que todos os dias nos cruzamos com exemplos que mostram as infímas possibilidades de uma linguagem de código bem trabalhada. Apresentamos-te Diana Smith, uma pintora em HTML e CSS.
Pode parecer estranho que as mesmas linguagem de código que servem para criar os sites mais básicos sirvam para fazer pinturas capazes de fazer inveja a qualquer batido no mundo da ilustração, mas esta programadora e especialista em front-end e entusiasta do código dá sucessivamente provas da possibilidade.
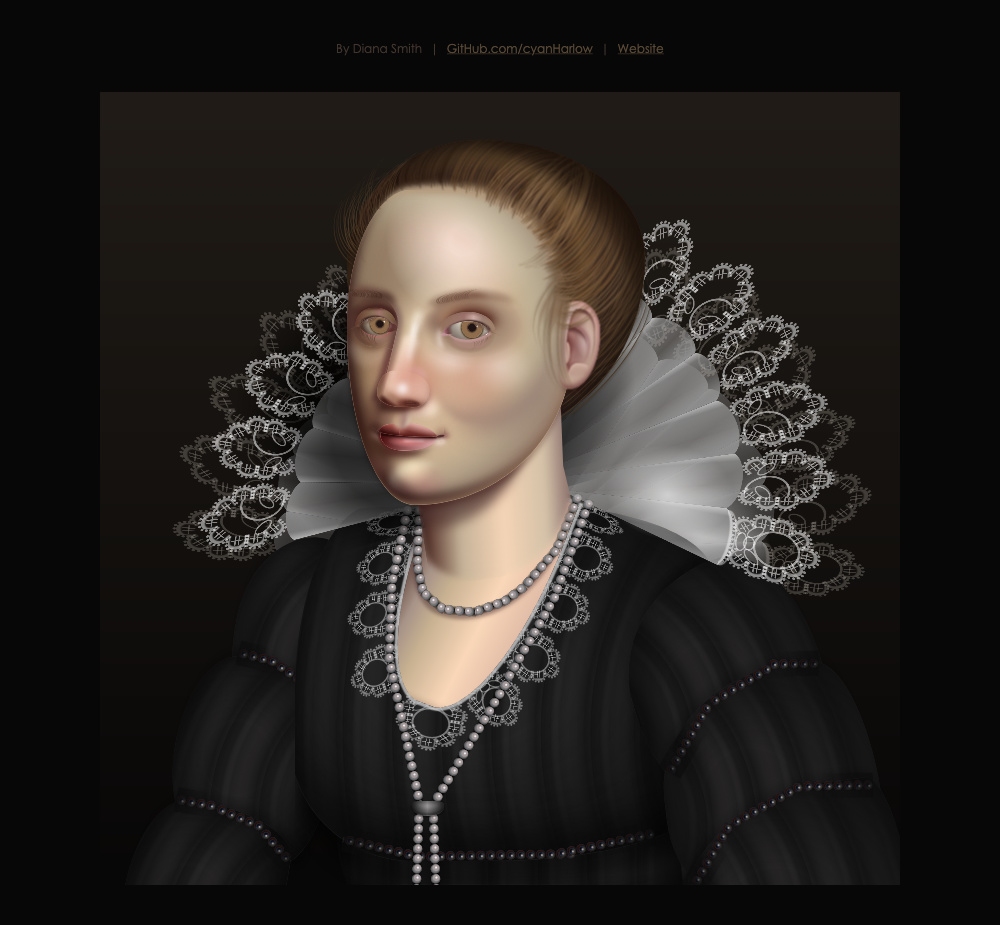
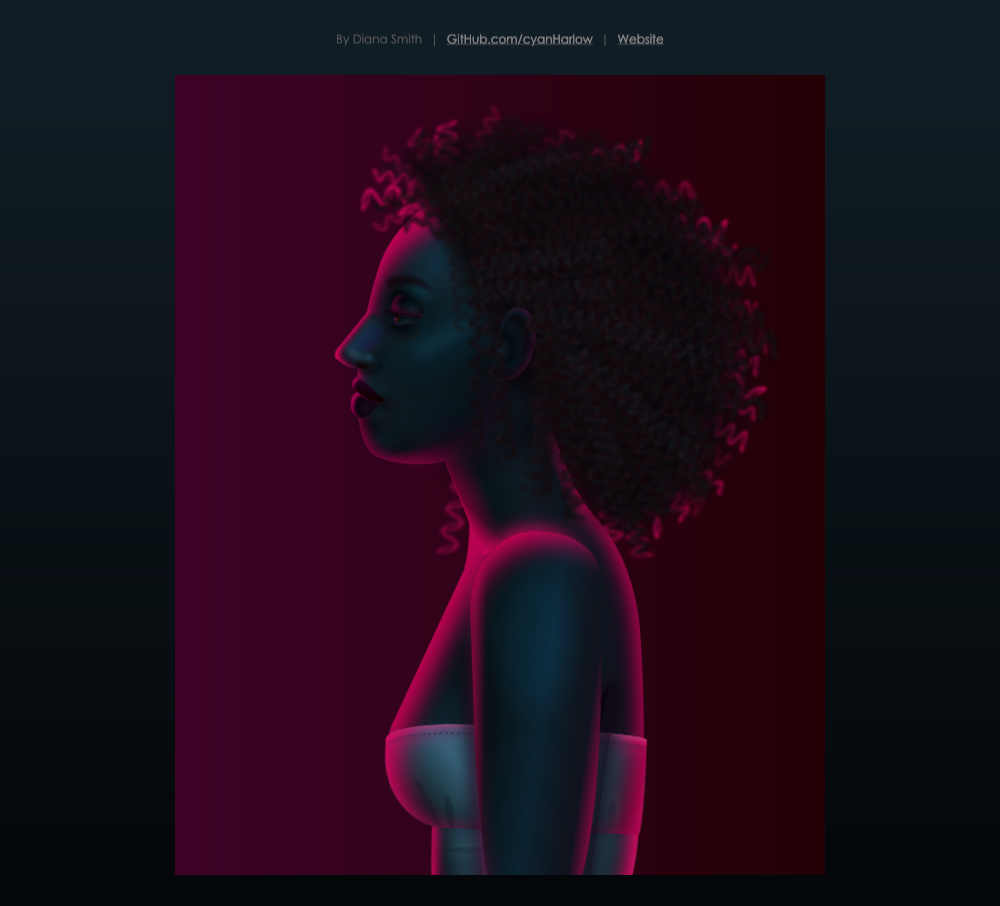
Recorrendo apenas a CSS – a linguagem em que é determinado os estilos dos elementos dos sites tal como a cor, tipo de letra, tamanho, alinhamento, opacidade, etc –, Diana Smith cria pinturas com um nível de detalhe impressionante. Só com alguma ampliação começamos a ver as falências da técnica, algo que acontece também com qualquer outra forma de expressão artística.


Depois de concluído Diana partilha o processo no GitHub e revela as regras que utilizou; no caso destas pinturas, diz recorrer apenas ao editor de texto Atom e às ferramentas de programador do Google Chrome, e que cada elemento é por si escrito (ou devemos dizer desenhado?) à mão.
Did another CSS-only art.
Flemish/baroque inspired.
Two weekends. Made for Chrome. pic.twitter.com/d4Z9kkvu1R— Diana Smith (@cyanharlow) November 4, 2019
Outra curiosidade revelada pelo trabalho de Diana prende-se com as diferenças entre os diferentes browsers. Por ser o browser a fazer – digamos assim – a correspondência entre as linhas de código e a imagem que surge, este torna-se uma parte decisiva na forma como o trabalho aparece perante o utilizador. Num artigo da Vox, estas diferenças são exploradas e os resultados acabam por ser até engraçados, uma vez que versões de navegadores mais antigos os retratos de Diana ganham toda uma nova e imprevisível forma.
i tried @cyanharlow's incredible pure css portrait in an old version of opera and well, the disclaimer wasn't lying: "so the live preview will most likely look laughable in anything other than chrome"https://t.co/fReKS0yCLz pic.twitter.com/MdPLNApQ2g
— David Zhou (@dz) May 1, 2018
Aqui ficam os links para os quatro diferentes trabalhos de Diane Smith e alguns screenshots que fizemos através do browser Firefox (macOS):









You must be logged in to post a comment.